烟台app开发:简单的APP图标组合的设计

今天小编跟大家分享一个APP图标设计小技巧:如何构想出最简单的图标组合。
当然,如果你有自己一套快速构建icon图标的方法,也可以跟我们分享哦~
UI设计师都明白,图标越小,需要展示的详细细节就越少,对设计师的能力要求也较高。
相对于较大的图标而言,64px 的图标设计应该减少一些不必要的细节,以此来提升图标的识别度,但是你需要非常小心的去掉那些不必要的元素,以免过多的简化,造成了整体的不可识别。
第一个小技巧:使用最简单的图形
简单的形状可以组合成复杂的图标。你只需要从不同的角度去观察他们。将注意力放在每一个图标是如何通过简单元素组合而成的。
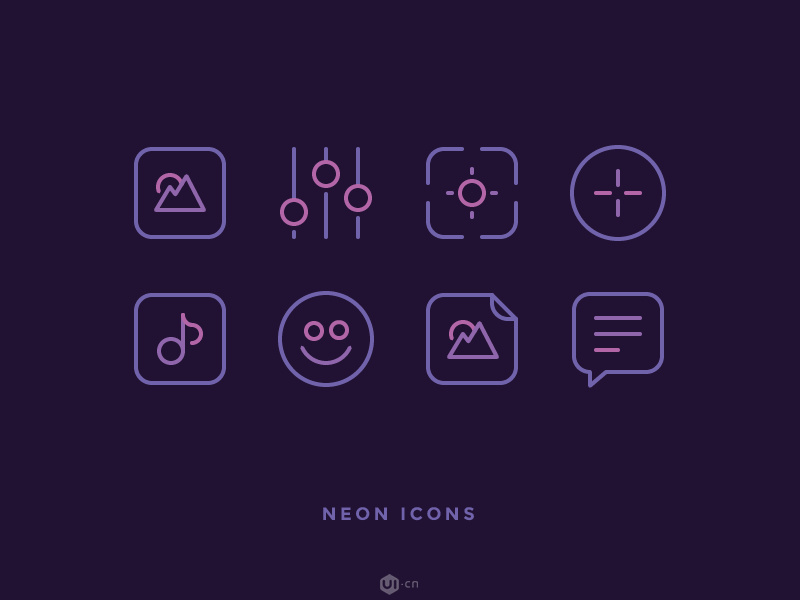
比如下图所示:

以上这些APP icon风格属于:霓虹灯风格的线性图标设计。
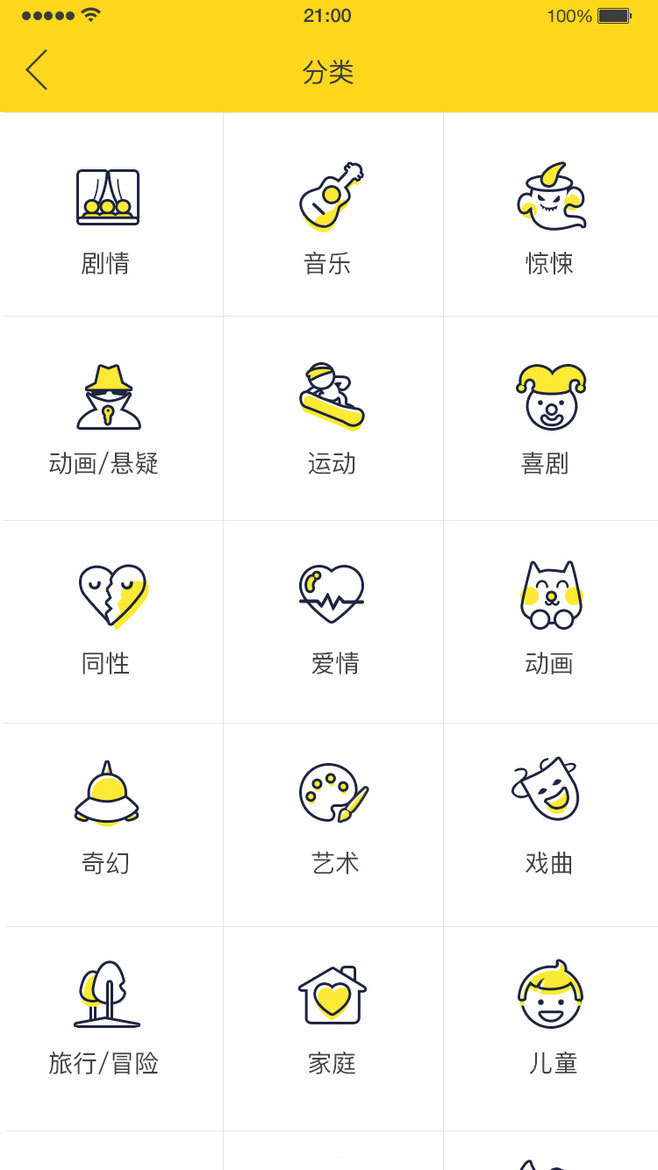
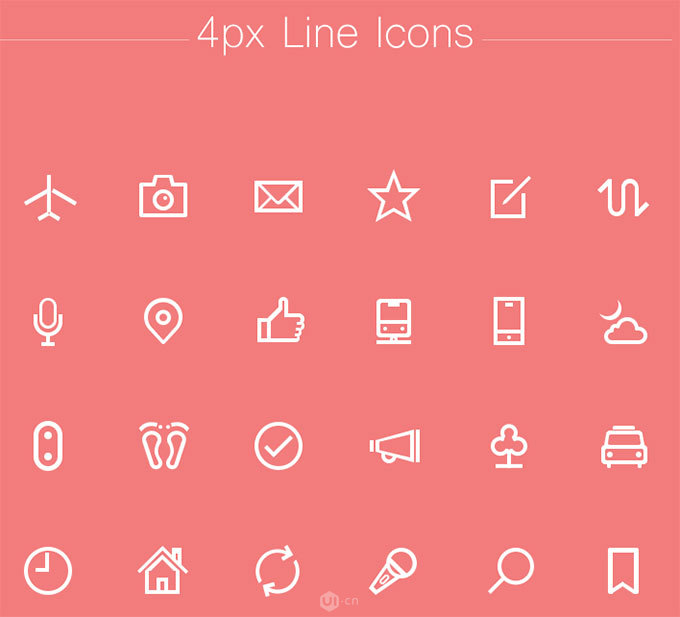
还有一种纯色的线性风格。比如我们在阿里巴巴矢量图标库下载的所有图标大部分都是这种纯色的。
如下图:

所谓的icon 图标, 不是对照片和实物的重绘,它们带有特定的信息,所以你的工作是将这些信息通过图标的形式清晰的表达出来,图标是将复杂的信息通过小的象形图案展现出来。
也是APP ui设计师将抽象的实物转换成可识别性的图标。
当然,作为初学者,初次学习设计Icon图标的时候,如何通过简单的形状去表达复杂的含义是一件比较困难的事情,但是只有不断的实践才是提升的关键。
比如下面2个案例可以帮助大家打开设计icon 图标设计的思维。

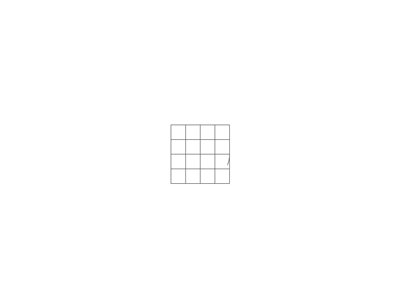
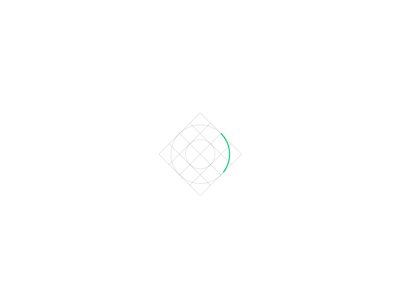
心形 图案的 icon 线性图标绘制方法

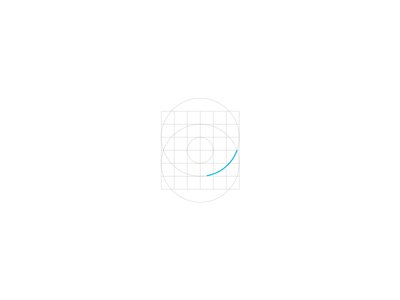
眼睛 图案的 icon 线性图标绘制方法

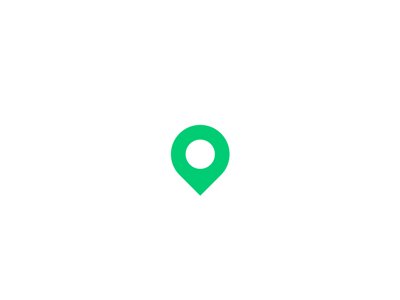
地理定位 图案的 icon 面型扁平图标绘制方法
看完这三个图案化的 icon 绘制方法,有没有觉得其实icon的设计没想象中的复杂和苦难呢?
看完,其实你也可以设计出来,也可以举一反三的去设计别的icon 图标。
请大家记住下面的icon图标设计的知识点:
所以,关注对象所有的主要功能,划分层级,突出显示图标的关键元素是至关重要的。
少即是多,图标并不应该过度设计。他们必须尽可能简单地传递正确信息。如果你能发现一些可以删除的不必要元素,使它看起来更简单,更加易于识别,请大胆的做吧。

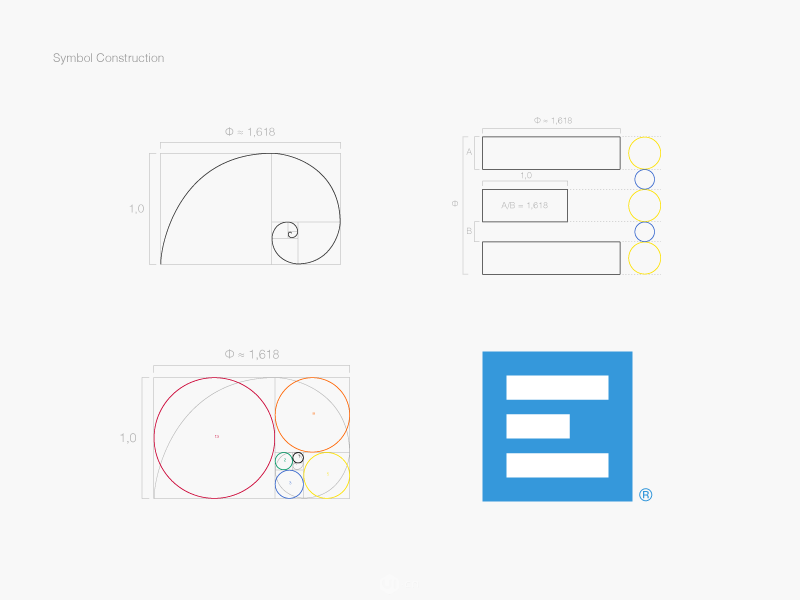
第二个绘制icon 图标设计小技巧:手绘草图
这也是最能提高设计师图形表达力的更高效的方式。不信,你可以去试试。
使用最简单的图形绘制图标。你可以更加直观方便的得到反馈和做出修改。所以尝试使用几何形状去构建图标,并且通过观察别人的图标作品是如何做到的。
感兴趣的同学可以围观追波网知名国外UI设计师 Paulius Kairevic?ius 的作品,基本几何形状的组合设计,或许会给你的图标设计带来很大启发。

值得大家看的是6步制作一个精美图标。其实logo设计的方法也是这样。
希望大家在APP设计道路上有所进步。加油~ 各位小伙伴们。
相关阅读推荐
-
烟台本土app怎么快速吸粉?
不管是全国的还是烟台的,所谓运营app的目的,无非是增加客户的使用量,增加知名度,与此相对应,明星在当今社会是拥有...
-
烟台内容型app运营方案
内容型APP做运营的时候,需要先把内容运营的框架搭建好。 一.APP刚成型,内容从何而来 内容社区类APP中内容的流通方向为:...
-
烟台新睿小编谈APP开发步骤
有没有一瞬间,你想知道手机上的app是怎么做的? 你可能有一个app的想法,你只是开始调查开发移动app将需要什么。下面,...
APP资讯文章推荐阅读
-
烟台新睿小编谈APP开发步骤
有没有一瞬间,你想知道手机上的app是怎么做的? 你可能有一个a.....
-
烟台商城APP开发找哪家开发公司
烟台APP开发公司新睿网络发现:商城APP开发是一款便捷的线上购物平.....
-
烟台如何选择APP开发外包公司?
近几年为了迎合移动互联网时代,烟台很多企业都迫切需要一款自己.....
-
为什么烟台app开发公司报价差距如此大
APP需求功能一样,给不同的烟台开发公司会收到不同的报价,有的报.....
-
从互联网运营的角度看烟台银行APP运营
互联网运营到底是干啥的?每次我都会沉思很久,为什么呢?因为似.....
相关案例推荐
-
叉车兄弟
类型:各类平台
-
辣妈帮
类型:各类平台
-
马上吃
类型:新闻政府
-
调料街(购物商城类)
类型:商城购物